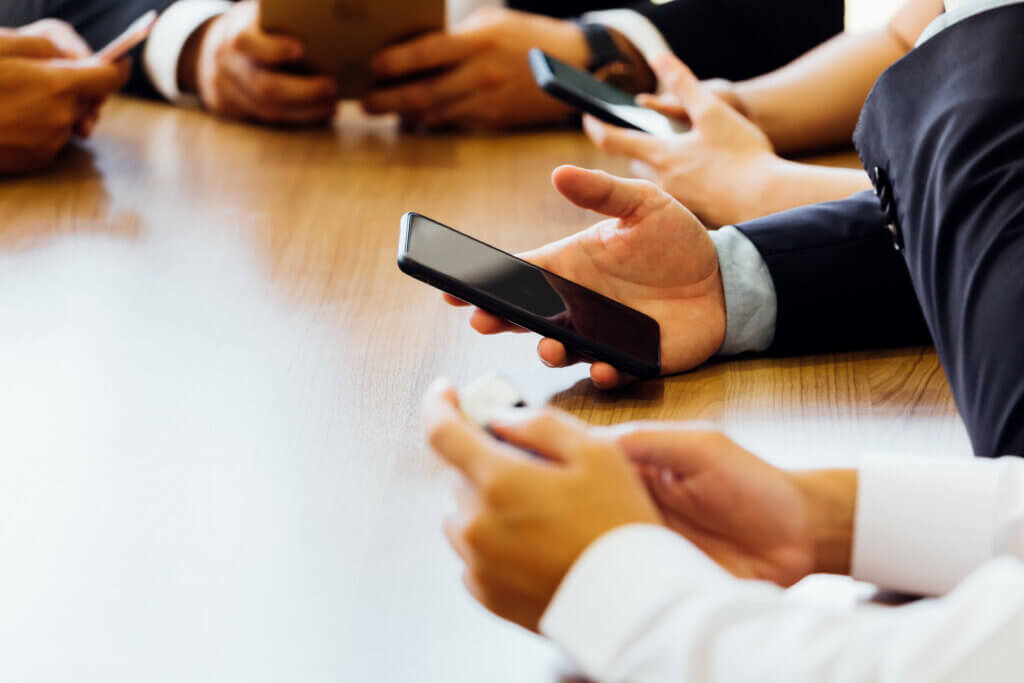
In today’s digital landscape, adopting a mobile-first mindset is critical for businesses of all types, including NDIS service providers. With more and more web traffic coming from smartphones and tablets, having a mobile-friendly website is no longer optional – it’s a must.
Studies show that over 60% of web traffic now comes from mobile devices. And that number is rising steadily. This means that the majority of people looking for your NDIS services are doing so on the go, from their mobile phones. If your website is difficult to navigate or read on these devices, you are immediately losing out on connecting with a huge portion of potential clients.
Why should your website be mobile optimised
Simply put, in order to attract, engage with, and ultimately convert the modern NDIS client, your website needs to cater to mobile users. Here are some key reasons why, along with tips for ensuring your NDIS services website is mobile-friendly:
Better User Experience
On a mobile device, users are more impatient and easily frustrated by websites that are not intuitive to navigate or read. If your site lacks large tap-targets, loads slowly, or has text that is too small, clients will quickly hit the back button and move on to another provider with a better mobile user experience. Optimizing for mobile equals optimizing for convenience – meeting customers where they are.
Higher Rankings in Search Engines
Google and other search engines now use mobile-friendliness as a ranking factor. Websites that are mobile-optimized are more likely to rank higher in search results on mobile devices. For NDIS service providers who depend heavily on local searches, improved visibility and click-through rates from mobile can make a big difference in capturing clients.
Increased Conversion Rates
Various studies have indicated that a website’s mobile optimisation can greatly impact conversion rates. For example, research by Google found that 61% of mobile searchers are unlikely to return to a mobile unfriendly site. Clearly, removing mobile friction is key to turning interested leads into paying clients.
What to focus on
So what should NDIS providers focus on to ensure their website offers an excellent mobile experience? Here are some practical tips:
Strong Mobile Page Speeds
Optimizing for faster mobile page speeds improves conversions and leads to visitors spending more time on your site. Use caching plugins, image compression, and a lightweight theme to enable fast loading times. Google recommends pages load in under 5 seconds on mobile.
Easy-to-Tap Navigation and Links
Use a mobile responsive theme to ensure navigation menus, calls-to-action, and other key elements are sized appropriately for tapping on touchscreens. Header text should be at least 24px. Ensure there is enough white space around taps targets.
Legible Mobile Typography
Select a mobile-friendly font size for your content. 16px is considered the absolute minimum, but 18-22px is safer for longer content. Use only one or two complementary fonts. Allow 1.5-2x line height between lines. Max character count per line should be around 60-65 to avoid awkward word breaks.
Clear Mobile Layouts
Avoid cluttered designs with too many competing elements on one screen. Be judicious with each component. Ensure text and images have sufficient negative space around them. Use minimal mobile menus that expand when tapped.
Effective Mobile Imagery
Mobile load times are highly dependent on image file sizes. Compress and optimise images, and serve properly sized images for mobile screens. Use SVG graphics where possible. Ensure imagery looks crisp and does not pixelate on small screens.
By focusing on these areas and monitoring analytics, NDIS providers can offer a website experience tailored to today’s mobile-first world. The end result will be more mobile traffic, increased engagement, and most importantly – more clients discovering your valuable NDIS services.
Interested in learning more about how KWK Studio can help with your NDIS marketing efforts, let us know!